Qt Designer Edit Signals Slots
Signals and slots is a language construct introduced also in Qt for communication between objects which makes it easy to implement the observer pattern while avoiding boilerplate code. The concept is that GUI widgets can send signals containing event information which can be received by other widgets / controls using special functions known as. The signal on its own does not perform any action. Instead, it is ‘connected’ to a ‘slot’. The slot can be any callable Python function. In PyQt, connection between a signal and a slot can be achieved in different ways. Following are most commonly used techniques − QtCore.QObject.connect(widget, QtCore.SIGNAL(‘signalname’), slot. Qt Designer provides four editing modes: Widget Editing Mode, Signals and Slots Editing Mode, Buddy Editing Mode and Tab Order Editing Mode. When working with Qt Designer, you will always be in one of these four modes. To switch between modes, simply select it from the Edit menu or the toolbar. The table below describes these modes in further.

- If I make these connections via Qt Designer (Edit Signals/Slots mode) it works, but unfortunatly I need special handling for values that are going to be set. Here are these mutual connection, that I make in a constructor of my widget's class: @ QObject::connect( ui-FreqDial, SIGNAL( valueChanged(int) ), this, SLOT( SetFreqSpinBoxValue(int) ) ).
- Can't edit signals/slots in designer. Double clicking these presents a menu of objects/signals etc, but on latest QT Creator it's not.

Qt Designer Edit Signals Slots App
| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: Creating Main Windows in Qt Designer][Contents][Next: Qt Designer's Buddy Editing Mode]
Qt Designer's signals and slots editing mode allows objects in a form to be connected together using Qt's signals and slots mechanism. Both widgets and layout objects can be connected via an intuitive connection interface, and Qt Designer will present a menu of compatible signals and slots to use for each connection made. When the form is saved, the connections are preserved so that they will be ready for use when your project is built.
Qt Designer Edit Signals Slots No Deposit
Connecting Objects
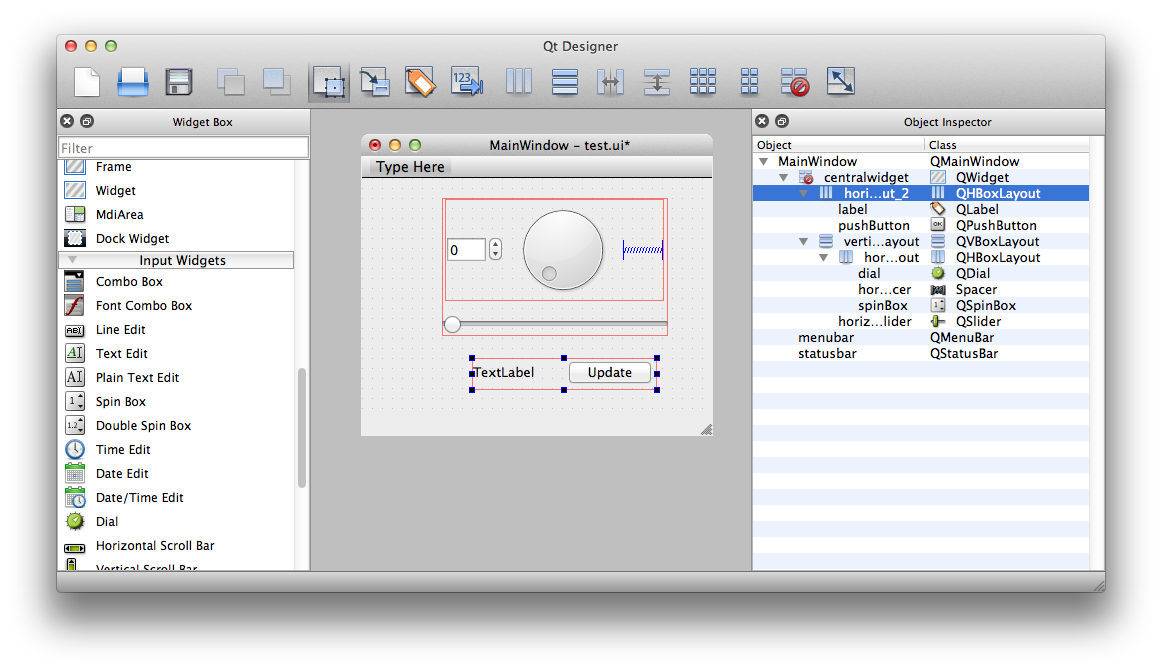
To begin connecting objects, enter the signals and slots editing mode by opening the Edit menu and selecting Edit Signals/Slots, or by pressing the F4 key. All widgets and layout objects on the form can be connected together. Spacers just provide spacing hints to layouts, so they cannot be connected to other objects.
| Highlighted Objects When the cursor is over an object that can be used in a connection, the object will be highlighted. To make a connection, press the left mouse button, and drag the cursor towards the object you want to connect it to. |
To make a connection, hold down the left mouse button over a highlighted object, and drag the cursor towards the object you want to connect it to. As you do this, a line will extend from the source object to the cursor. If the cursor is over another object on the form, the line will end with an arrow head that points to the destination object, indicating that a connection will be made between the two objects when you release the mouse button.
You can abandon the connection at any point while you are dragging the connection path by pressing Esc.
| Making a Connection The connection path changes shape as the cursor moves around the form. As it passes over objects, they are highlighted, indicating that they can be used in a signal and slot connection. Release the mouse button to make the connection. |
When you are satisfied that the correct objects will be connected, release the mouse button to make the connection. A dialog displays the signals from the source object and the slots from the destination object that can be used to connect the two objects.
To complete the connection, select a signal from the source object and a slot from the destination object, then click the OK button. Click Cancel if you wish to abandon the connection.
| Choosing Signals and Slots The Configure Connection dialog presents the signals that can be emitted by the source object alongside a list of compatible slots in the destination object. When you select a signal, the dialog automatically updates the list of compatible slots to ensure that a valid connection is made. If the Show all signals and slots checkbox is selected, all available signals from the source object are shown. Otherwise the signals and slots inherited from QWidget is hidden. |
You can make as many connections as you like between objects on the form, and it is possible to connect signals from objects to slots in the form itself. As a result, the signal and slot connections in many dialogs can be completely configured from within Qt Designer.
| Connecting to a Form Connections can be made between objects on the form and the form itself. Instead of dragging a connection path to another object, position the cursor over the form and release the mouse button. To make it clear that the connection will be made with the form itself, the end point of the connection changes to an electrical 'ground' symbol. |
Editing and Deleting Connections
By default, connection paths are created with two labels that show the signal and slot involved in the connection. These labels are usually oriented along the line of the connection, and they can be moved around inside their host widgets by dragging the red square at each end of the connection path.

| The Signal/Slot Editor The signal and slot used in a connection can be changed after it has been set up. When a connection is configured, it becomes visible in Qt Designer's signal and slot editor where it can be further edited. |
In addition to using the signal and slot editor, you can edit the connection by simply double clicking on the connection path or one of its labels, and select the signal and slot to be used in the connection dialog.
| Deleting Connections The whole connection can be selected by clicking on any of the path segments. Once selected, connections can be deleted with the Delete key, and they will not be set up in the .ui file. |
[Previous: Creating Main Windows in Qt Designer][Contents][Next: Qt Designer's Buddy Editing Mode]